
Responsive web design: Your path to higher Google rankings
Stay in Google's good graces with a responsive website. Explore the connection between mobile-friendly design and improved search engine rankings.
Future
Glossary

Boost your website's SEO with responsive design
Website owners and digital marketing professionals constantly strive for higher rankings in the dynamic online world, where Google is the dominant search engine. The desire to be on the first search page of Google is motivated by the belief that greater visibility will translate into increased visitors, customers, and revenue. Google emphasizes responsive design as a critical factor in search engine ranking.
The mobile revolution and Google's embrace
The rise of mobile devices has transformed the digital landscape. More people are accessing the internet through smartphones and tablets than ever before. Recognizing this shift, Google has adjusted its algorithms to favor websites that provide a seamless user experience across all devices, particularly mobile ones. Responsive design has emerged as the key to meeting Google's mobile-friendly criteria.
So, what is responsive design shortly?
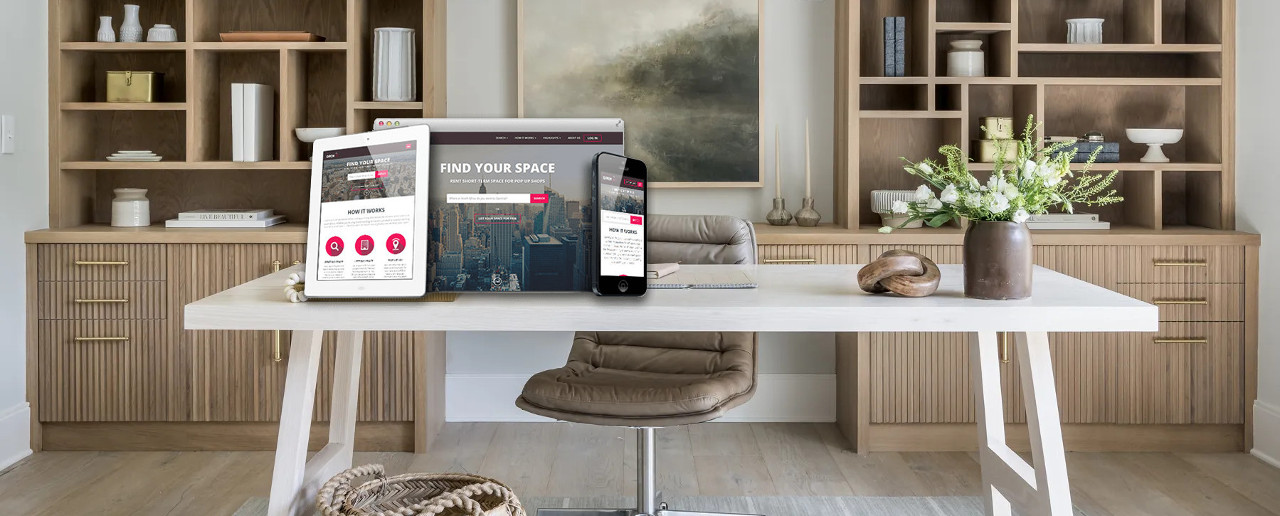
Responsive design is an approach in web development aimed at ensuring that the layout and content of a website adapt fluidly according to the screen resolution and size of the device being viewed. This means that whether the user visits your website on a desktop PC, a laptop or tablet, or even a smartphone, they will get a tailored version for their screen.
The SEO advantages of responsive design
- Improved User Experience Google's ultimate goal is to provide users with the best search results. A responsive website enhances user experience by ensuring visitors can easily navigate and interact with your site on any device. This leads to lower bounce rates and longer visit durations, which Google views favorably.
- Reduced Duplicate Content: Some websites previously maintained separate mobile versions, often hosted on subdomains (e.g., m.example.com). This approach can lead to issues with duplicate content, which can harm SEO. Responsive design eliminates this problem by serving the same HTML code to all devices, with styling adjustments made via CSS.
- Easier to Manage: Managing a single website with responsive design is more straightforward than maintaining multiple versions for different devices. This streamlines content updates reduces the risk of errors, and simplifies SEO efforts.
- Google's Mobile-First Indexing: Google has transitioned to a mobile-first indexing approach, meaning that it primarily uses the mobile version of a website for ranking and indexing. Your website may need to be mobile-responsive to improve Google's rankings.
- Faster Loading Times: Responsive websites are often optimized for performance, a ranking factor for Google. Shorter loading times, especially on mobile devices with potentially slower connections, contribute positively to SEO.
- Lower Bounce Rates: When users find a website that meets their needs on the first try, they are less likely to bounce back to the search results. This engagement signals to Google that your site is valuable and relevant, potentially boosting your rankings.
A mobile-responsive future
As mobile device usage continues to grow and Google's algorithms become increasingly focused on mobile-first indexing, responsive design is not just a nice-to-have; it's necessary to maintain and improve your website's Google rankings. By embracing responsive design, you meet Google's mobile-friendly criteria and enhance the overall user experience, contributing to higher search engine rankings and better online visibility. In this mobile-centric era, responsive design is your path to the top of the Google search results page.





